TIL은 편한 말투로 작성됩니다~
오늘부터 9 to 9 본 캠프가 시작되었다. 역시 예상대로 아침에 일어나는 게 가장 힘들다..
새로운 팀원분들과 팀 Notion을 생성하였고, 이번 주 내로 팀원 소개 앱을 만드는 미니 프로젝트가 주어졌다.
오늘은 S.A를 작성하고 튜터님께 피드백을 받는 시간을 가졌다. 오늘은 튜터님의 피드백을 듣고 배운 점들을 정리해보았다.
1. 개발 일정을 더 상세하게 적자.
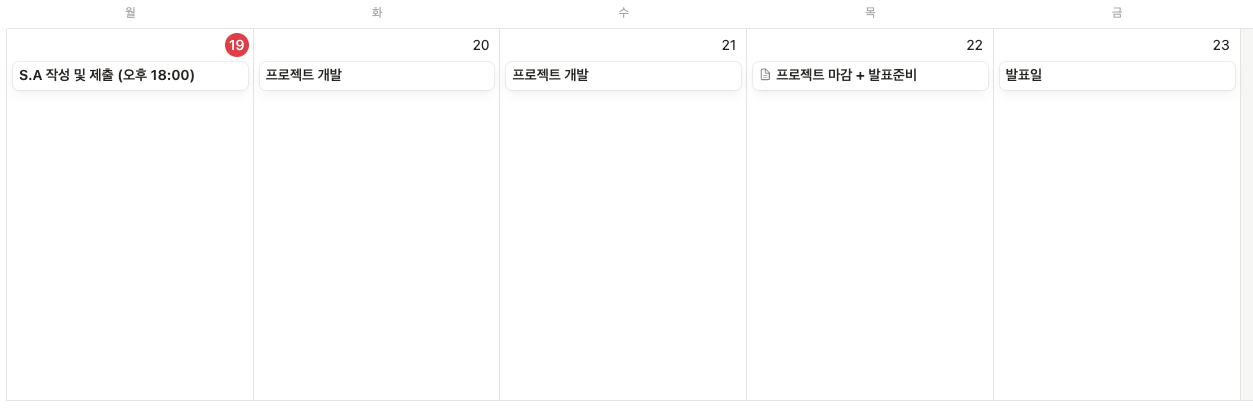
팀원 소개 앱을 만드는 미니 프로젝트인 만큼, 팀 소개 화면, 메인 화면, 팀원 개인 소개 화면으로 구성하기로 했다.
들어가는 기능이 별로 없다고 판단해서, 화요일부터 목요일까지 거의 개발, 마감, 발표 준비 등으로 간단히 일정을 작성했다.

이보다 더 중요한 일이 있으니, 간단히만 작성하고 넘어가도 되겠다고 생각했는데 말씀해 주신 것을 듣고 생각해 보니 이렇게 넓은 범위로 적는 것보다는, 화요일은 각자 어떤 기능을 구현하고, 수요일은 어느 정도까지 완성할지를 더 구체적으로 적는 것이 좋겠다는 생각이 들었다.
2. 사용하는 이유를 명확하게 하자.
작성한 S.A를 보여드리며 피드백을 받던 도중, 아래처럼 사용하는 기술에 SnapKit을 적어두었는데 튜터님이 SnapKit을 왜 사용하는지에 대해서 질문하셨다.

설명드리면서, 최근에 공부했던 MVVM 패턴이 떠올랐다. 아직 실제 프로젝트에서 MVVM 패턴을 적용해 본 경험은 없지만, 앞으로 적용할 기회가 생긴다면 단순히 포트폴리오를 위해 구조를 바꾸기보다는, 왜 이 패턴이 필요한지, MVC로도 충분한데 굳이 MVVM 패턴을 사용하려는건 아닌지, 기존 구조에 비해 어떤 점이 더 나은지 설명할 수 있어야겠다고 느꼈다.
기술을 선택할 때 단지 사용해야해서. 많이들 사용하니까. 이런 이유가 아니라, '왜 이 기술을 선택했는지'에 대한 명확한 이유를 설명할 수 있어야 한다는 점을 다시 한 번 느끼게 된 시간이었다.
3. 우선순위를 잘 정하자.
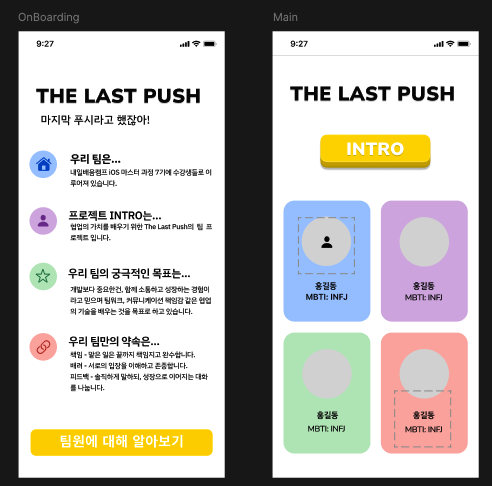
위 이미지가 팀원들과 함께 Figma를 활용해 함께 만든 UI 초안이다.

세부 페이지는 팀원 각자가 디자인하기 위해 비워두고, 온보딩 페이지와 메인 페이지까지 총 2페이지를 디자인했다. 이 프로토 타입을 완성한 후 S.A를 작성하고 튜터님께 피드백을 받으러 갔다.
튜터님은 디자인을 보시고 "시간도 많지 않은데 컬러를 넣을 필요가 있었을지, 프로토타입이니 어떤 정보가 어디에 들어가는지만 있어도 충분했을 것 같다"고 말씀해 주셨다.
듣고 보니 이 부분이 가장 와닿았다. 실제로 시간도 꽤 많이 들었고, 앱이 어떤 흐름으로 작동하는지, 어떤 화면에서 어떤 동작이 일어나는지만 보여줘도 충분했는데, 색상과 글꼴 같은 UI 요소에 너무 집중해서 생각보다 많은 시간을 쓴 것이다.
프로토타입을 만드는 목적은 앱의 흐름과 동작을 시각적으로 빠르게 확인하고 테스트하는 것이다. 튜터님이 말씀해 주신 대로 우선순위를 잘 정해서 집중해야 했는데, 우선순위를 제대로 잡지 못했다는 생각이 들었다.
프로토타입을 만들 때는 디자인에 너무 많은 시간을 들이기보다는, 흐름과 기능을 먼저 구상하고, 그 후에 디자인을 추가하는 방식으로 해야겠다.
'🖋️ TIL Journal' 카테고리의 다른 글
| 05.20 (화) GitHub 개발 협업 방식 (0) | 2025.05.20 |
|---|---|
| 05.16(금) iOS 사전캠프 (0) | 2025.05.16 |
| 05.14 (수) iOS 사전 캠프 (0) | 2025.05.14 |
| 05.13(화) iOS 사전 캠프 (0) | 2025.05.13 |
| 05.12 (월) iOS 사전캠프 (0) | 2025.05.12 |
